<input type="">
1. type="text"
텍스트 타입의 데이터를 받겠다
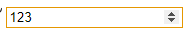
2. type="number"
숫자만 입력받아야 하는 경우(수량, 나이...)

화살표를 클릭하면 숫자를 증가시키거나 감소시킬 수 있다.
3. type="password"
입력한 모든 문자가 마스킹된다.

4. type="tel"
전화번호 입력받는 경우 사용.
휴대폰에서 사용하는 경우 다이얼패드를 띄어준다.
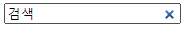
5. type="search"
검색창에 입력하기 부적절한 줄 바꿈표시(엔터) 등의 특수문자가 제거된다.

x표시를 누르면 검색창의 내용물이 삭제된다.
휴대폰에서 사용하는 경우에는 enter버튼 대신에 검색버튼으로 활성화된다(바로 검색결과로 넘어갈 수 있게)
6. type="email"
이메일의 유효성을 검증하는 기능.
7. type="url"
입력받은 자료가 url형태인지 검증하기 위한 기능을 제공
8. type="button"
button태그와 유사한 버튼을 화면에 표현
8-1. type="submit"
양식을 제출할 때 사용.
<form>태그와 함께 사용.
제출 버튼을 누르는 순간 다른 컴퓨터로 데이터가 전송된다.
9. type="file"
파일 업로드 버튼이 생겨 파일을 업로드할 수 있다.
accept속성을 추가
accept="image/*" 이미지 파일만 업로드 가능
accept="audio/*" 오디오 파일만 업로드 가능
accept="video/*" 비디오 파일만 업로드 가능
accept=".jpg, .png, .pdf" 입력받을 파일의 확장자를 직접 입력하는 것도 가능. 입력받을 확장자들을 (,)콤마로 구분해서 입력한다.
10. type="color"
사용자로부터 색상을 입력받음
11. type="checkbox"
12. type="radio"
여러 선택지 중 하나를 선택할 때 사용
name속성을 함께 사용해서 중복 선택 여부를 정한다.
같은 name끼리는 중복선택 불가
13. type="range"
슬라이더로 값을 선택한다
type="range" min="0" max="1000" step="10" value="10"
최솟값과 최댓값, 간격, 초기값 설정
14. 날짜와 시간
type="date" 날짜 입력받기
type="month" 연도와 월 선택
type="week" 연과 주를 선택
type="time" 시간을 입력받음
tpe="datetime-local" 날짜와 시간을 동시에 입력받기
<input>으로 입력받은 데이터는 서버에 전달된다.
'웹 개발 > HTML+CSS+Js' 카테고리의 다른 글
| 코드 바르게 정렬하기 (0) | 2024.04.02 |
|---|---|
| HTML 태그 (0) | 2024.03.21 |
| HTML <!DOCTYPE html> (0) | 2024.03.21 |
| Ruby, jekyll설치 (0) | 2024.03.21 |